C’est en 2018 qu’inetis a lancé 1Pilot.io, un outil en ligne de monitoring entièrement réalisé par inetis, du webdesign (UX/UI) au développement technique.

Cette solution dite SaaS, « Software as a Service », est ouverte aux agences du monde entier. Comme un pilote, vous surveillez avec un tableau de bord centralisé tous les types de projets web sous OctoberCMS, Laravel, Symfony ou PrestaShop.
En 2022, nous avons repensé de fond en comble l’interface du tableau de bord.
Nos solutions
Refresh du dashboard
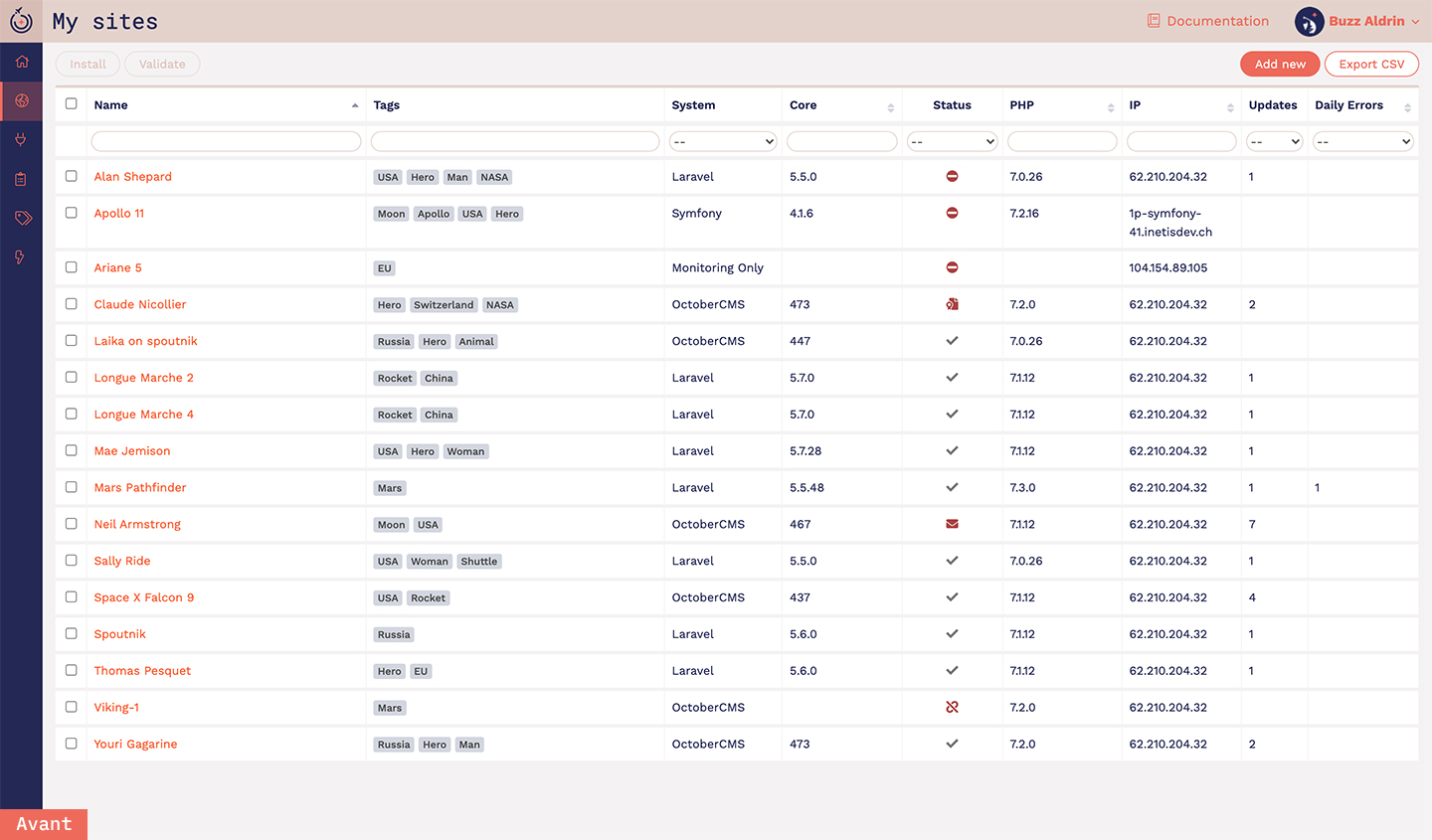
Au fil du temps, notre service s'est enrichi de nouvelles fonctionnalités pour donner plus d'informations sur l'état de santé de vos sites. Jusqu'à présent, toutes ces informations étaient disponibles uniquement dans les pages de détails des sites.
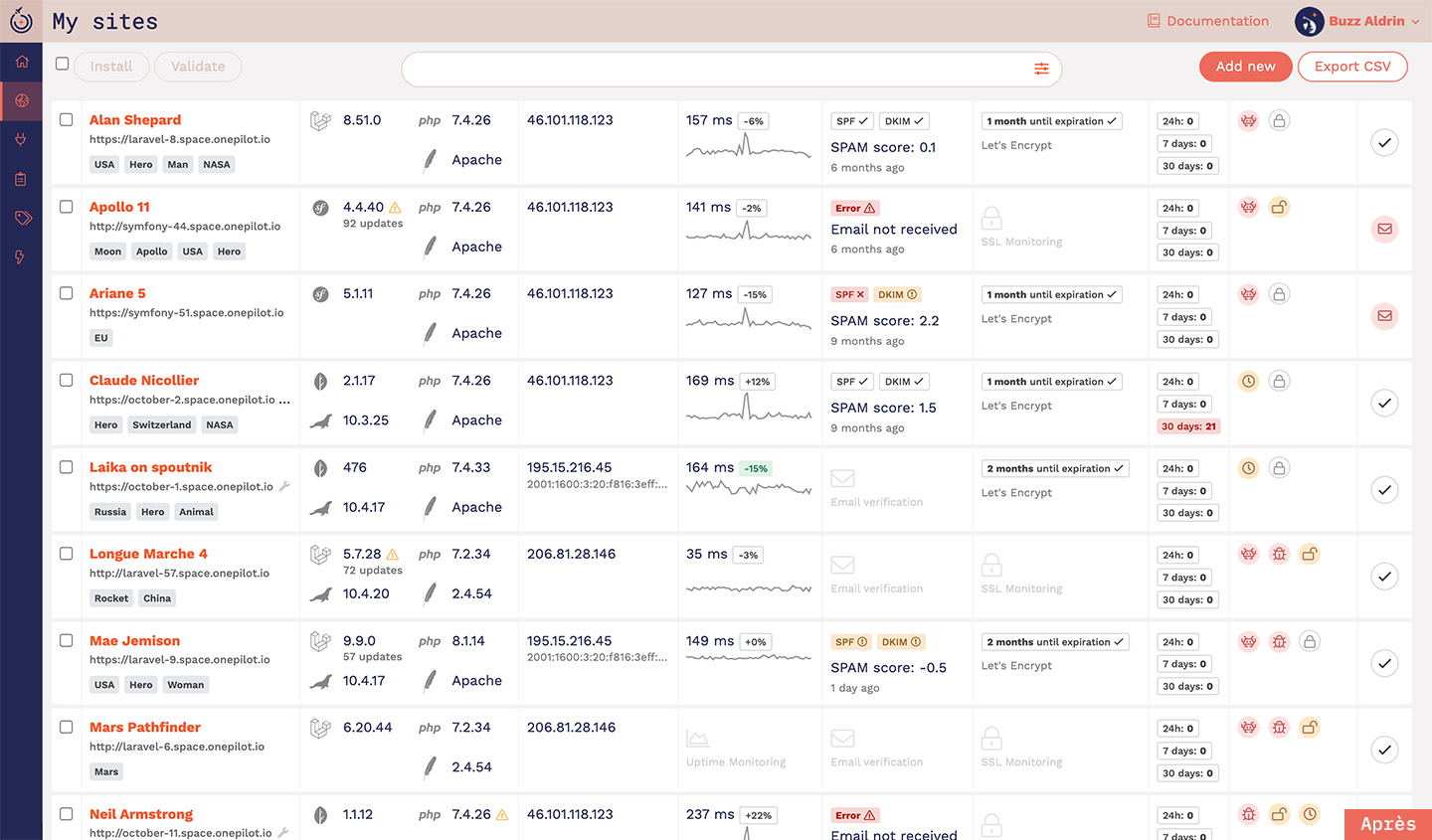
Pour revenir au but premier de notre service, à savoir afficher une vue globale du statut et de l’état de tous les sites géré par l’agence, nous avons entièrement retravaillé l’expérience utilisateur du dashboard principal, afin de faire remonter les valeurs clés.
En utilisant des graphiques, des icônes et des labels de couleurs, il est possible d’identifier en un coup d’oeil :
- un site dont le temps de réponse augmente,
- une application qui génère des erreurs,
- la qualité des emails envoyés qui est insatisfaisante,
- des configurations de développement restées activées.
Nous avons complètement retravaillé l’ergonomie des listes de sites avec un tableau de bord performant où vous pouvez voir :


Recherche intelligente
Passer d'un tableau simple (avec une valeur par colonne) à cette nouvelle forme de tableau de bord avancé nous a obligés à revoir la recherche. Le filtrage par colonne n’était plus pertinent, nous voulions un système qui nous permette de faire des requêtes complexes et qui soit extensible pour l'avenir.
Avec cet objectif, nous avons opté pour deux approches offrant les mêmes fonctionnalités de recherches avancées, mais via des interfaces adaptées à des usages et publics différents.
Un champ de recherche principal pensé pour les developpeurs
Un unique champ pour faire des recherches dans un format “clé:valeur” permettant d’écrire des recherches comme suit : “system:laravel tag:prod status:with-errors“ (les sites laravel ayant un tag "production" et ayant des erreurs).
Le tout avec un système d’auto-complétion basé sur les outils utilisé au quotidien par les développeurs et permettant de bénéficier de suggestions lors de la saisie pour aller encore plus vite.
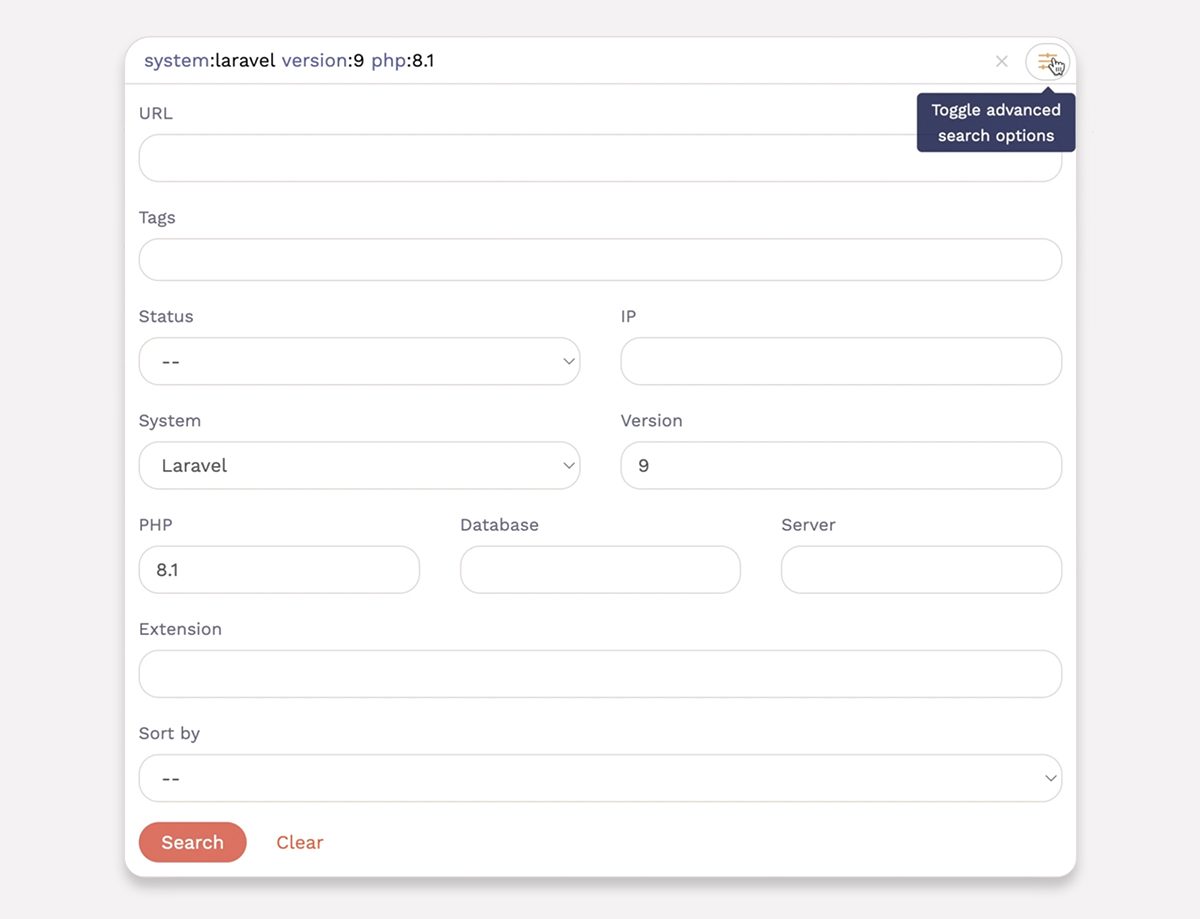
Un formulaire avancé
Un formulaire regroupant tous les champs de recherche (pour ceux qui n’ont pas peur des formulaires), permettant d'effectuer les mêmes recherches que le champ principal, mais en ayant une vision globale sur toutes les options disponibles.

Vidéo de démonstration
Découvrez notre nouveau tableau de bord en visionnant la vidéo ci-dessous.