Article écrit par David Pizzotti pour le hors série UX Design de Cinnk Magazine.
Comment faire évoluer l’expérience utilisateur d’une application web tout en gardant son attractivité ? Je vous propose d’y répondre au travers de l’analyse du projet que nous avons effectué en 2016 sur le service de monitoring Watchful.li.

En 2012, nous avons lancé un service de monitoring de sites Joomla! et, depuis 2016, pour WordPress.
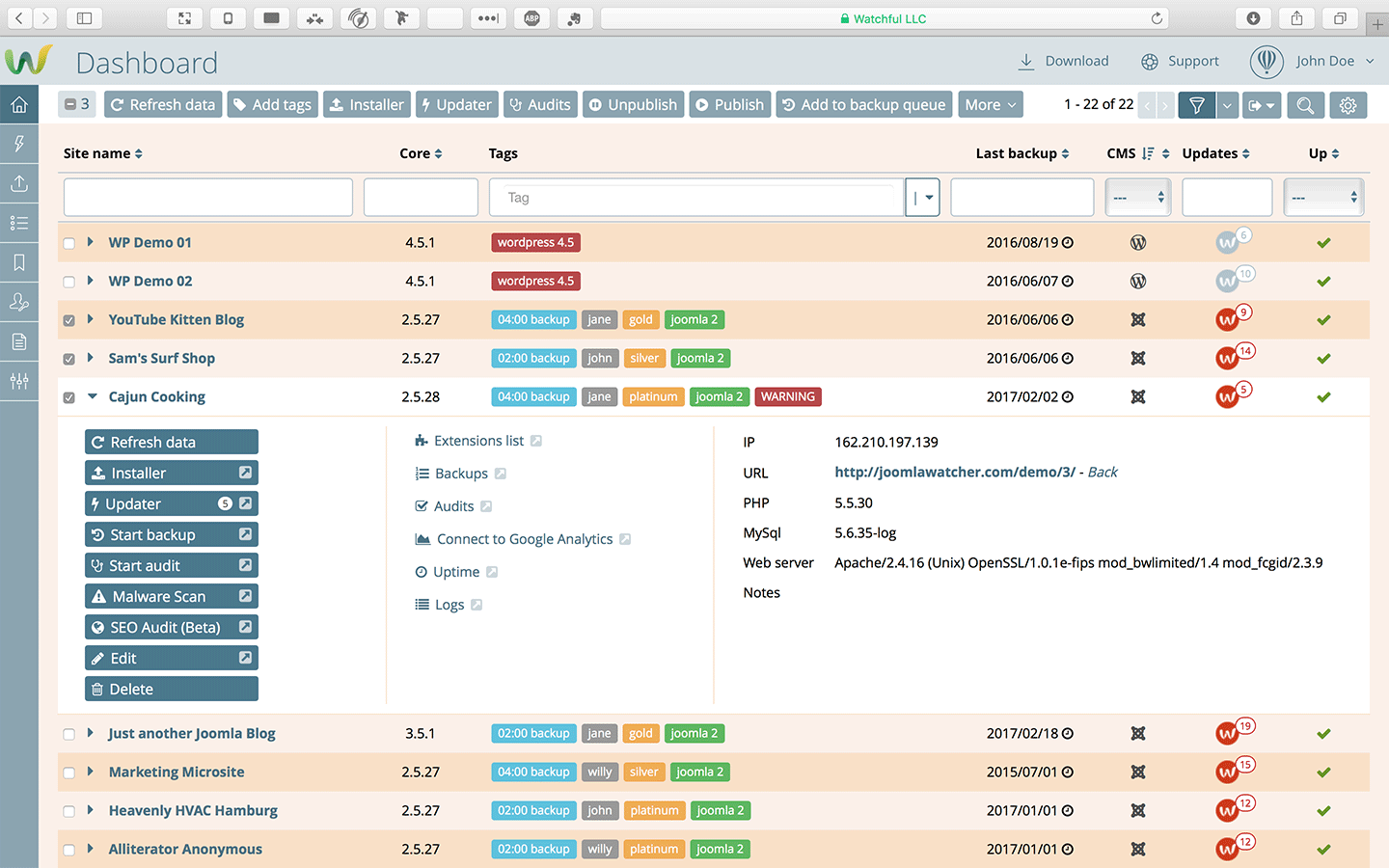
Cette plateforme a comme objectif d’aider les agences web dans le suivi et la maintenance de leurs sites Internet. Elle permet de vérifier l’état de santé des sites, de faire des mises à jour et d’être alerté en cas de problèmes. A l’origine, une interface basique a été rapidement mise en place afin de pouvoir valider le concept.
Au fil du temps, nous avons effectué une mise à jour annuelle de l’application pour répondre à son évolution et aux besoins des utilisateurs.

Nous avons implémenté, entre autres, les 8 points suivants :
- Réduire les zones mortes du haut de l’écran pour maximiser l’espace et augmenter l’affichage d’informations sur un premier écran.
- Remonter les boutons d’action et permettre leur personnalisation simplement et rapidement.
- Ajouter la possibilité d’effectuer des actions similaires sur plusieurs sites en même temps.
- Permettre la personnalisation, la réorganisation et le renommage des colonnes (picto "roue" et sa lightbox).
- Sortir les filtres du haut de l’écran et les glisser dans les colonnes et les rendre activables à tout moment (picto "filtre").
- Affiner l’iconographie en périphérie du tableau pour alléger l’impression générale (droite + haut).
- Ne pas imposer des outils par défaut, mais les ranger au bon endroit pour être accessibles à tout moment (filtres, recherche, paramétrage des colonnes, etc.).
- Revoir les couleurs entourant le tableau de bord afin que le regard se focalise mieux sur les informations du tableau.